Add responsive images in descriptions
In this guide we are going to go over how to add responsive images to the description tabs on the add a product page.
Method 1
Step 1 - Upload the image into files (Store setup > Files)
Step 2 - Copy the image URL from files into your clipboard
Step 3 - Go to the add a product page and press the image icon in the text editor box

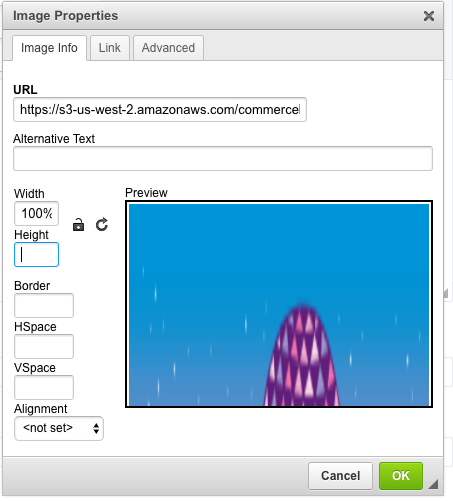
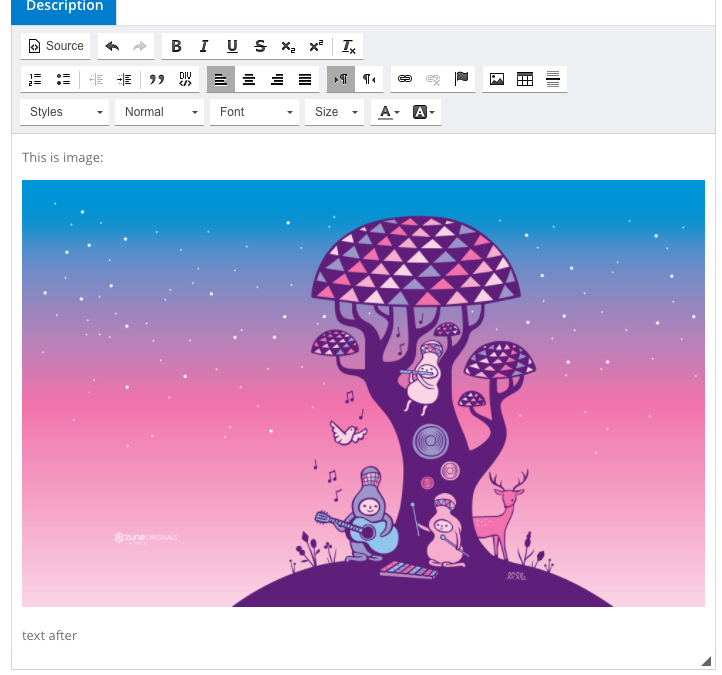
Step 4 - In the image properties pop-up, paste the url, set width to 100%, if height input has any value then delete it. The result should look like this:


Alternative method for when the image is narrow and you want it to stretch across for mobile
Step 1 - Upload the image into files (Store setup > Files)
Step 2 - Copy the image URL from files into your clipboard
Step 3 - Go to the add a product page and press the image icon in the text editor box

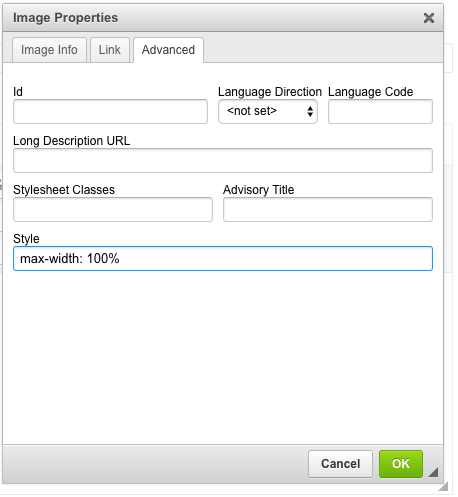
Step 4 - In the image properties pop-up, paste the url, click on width input, then clear both width and hight values from the inputs so that they are empty. Then click on the advanced tab and paste the following code into the style input: max-width: 100%

Updated almost 9 years ago
