Navigation and Links
Your store's header navigation links, available dropdown options for your header navigation, and footer links are all configurable from the CMS option on the navigation bar of your admin panel.
Header navigation links
Dropdown navigation links
Footer links
To start configuring the links to your header navigation, dropdown navigation, and footer, on the navigation bar of your admin panel, click CMS.
Header navigation links
By default, your store is already set up with a set of header navigation links. You may choose to either stick with the default set, editing them if necessary, or add your own header navigation links.
To Add a Header Navigation Link
To Edit a Header Navigation Link
To Delete a Header Navigation Link
To Add a Header Navigation Link##
- On the Manage content page, click Header navigation links.
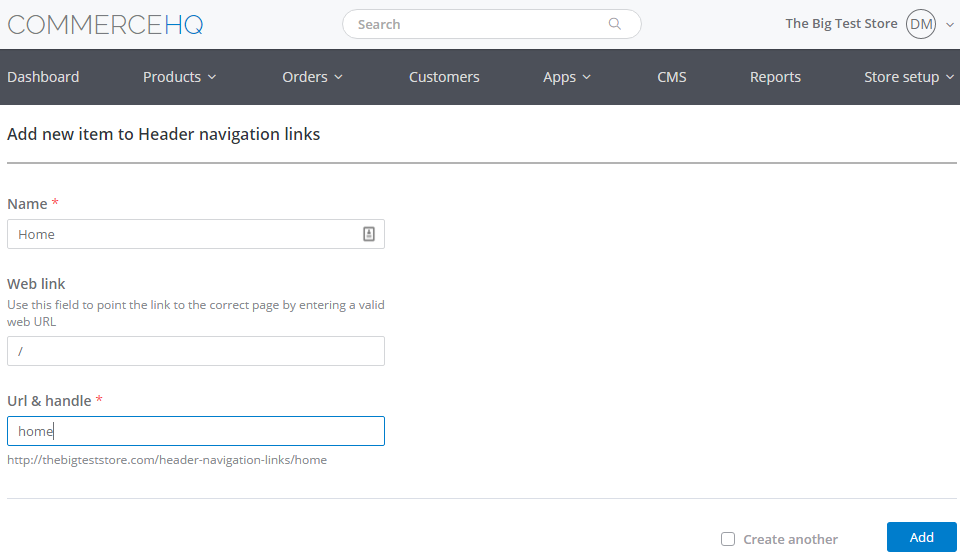
- Click Add a Header navigation link.
- Enter a name for the header navigation link.

Required fields are denoted by an asterisk (*)
- Optionally, you may enter a valid website URL to point the link to the correct page on your store.
- By default, the URL & handle of the new header navigation link is taken from the name you entered in Step 3 above. You may change this if you want.
- To set up another header navigation link after adding the new link, check the Create another box on the lower left, then click Add. Otherwise, just click Add. The new link is then added to your store's list of header navigation links.
To Edit a Header Navigation Link##
- On the Manage content page, click Header navigation links.
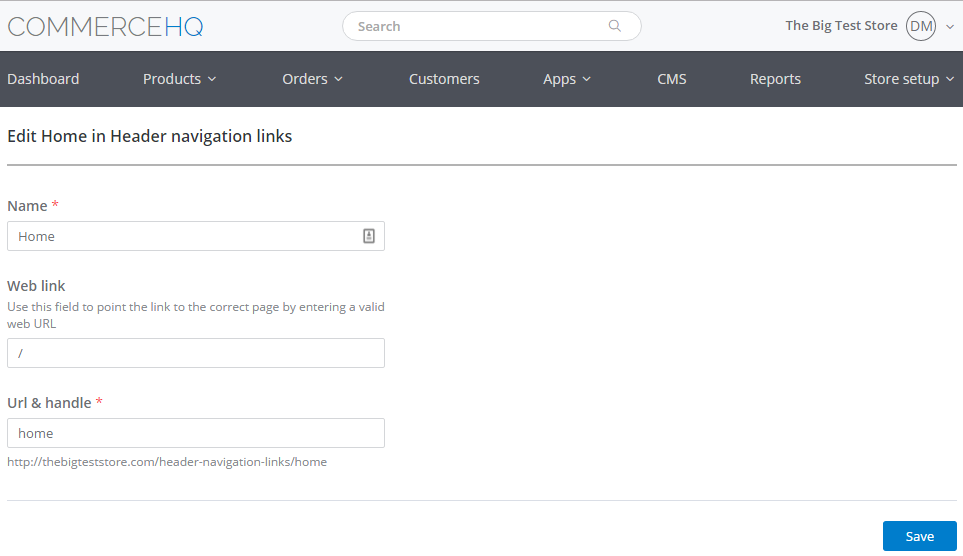
- Look for the header navigation link to be edited, then click the Edit link to the right.
- Edit the record, then click Save.

Edit the link details, then click Save
To Delete a Header Navigation Link##
- On the Manage content page, click Header navigation links.
- Look for the header navigation link to be deleted, then click the Delete icon on the right.
Dropdown navigation links
You can set up dropdown navigation links for your header navigation links. This means that, when you click a header on your storefront's navigation bar, navigation links are dropped down from the header. These are essentially the same as sub-menu items in a traditional menu bar.
Your store does not come with a set of dropdown navigation links for your header navigation links.
To Add a Dropdown Navigation Link
To Edit a Dropdown Navigation Link
To Delete a Dropdown Navigation Link
To Add a Dropdown Navigation Link##
- On the Manage content page, click Dropdown navigation links.
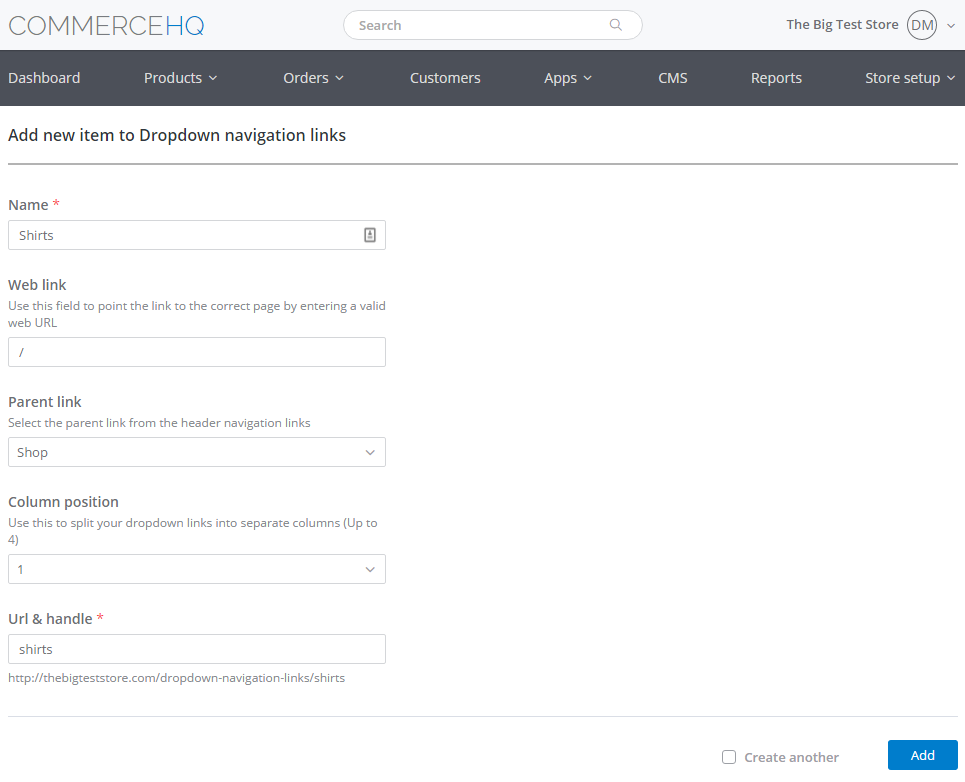
- Click Add a Dropdown navigation link.
- On the Add new item to Dropdown navigation links page, enter the name for the dropdown navigation link.

Required fields are denoted by an asterisk (*)
- Select a parent link from your current set of header navigation links. This attaches the dropdown navigation link to the selected parent link.
- Select a column position (from 1 up to 4) for the link.
- Optionally, you may enter a valid website URL to point the link to the correct page on your store.
- By default, the URL & handle of the new dropdown navigation link is taken from the name you entered in Step 3 above. You may change this if you want.
- To set up another dropdown navigation link after adding the new link, check the Create another box on the lower left, then click Add. Otherwise, just click Add. The new link is then added to your store's list of dropdown navigation links.
To Edit a Dropdown Navigation Link##
- On the Manage content page, click Dropdown navigation links.
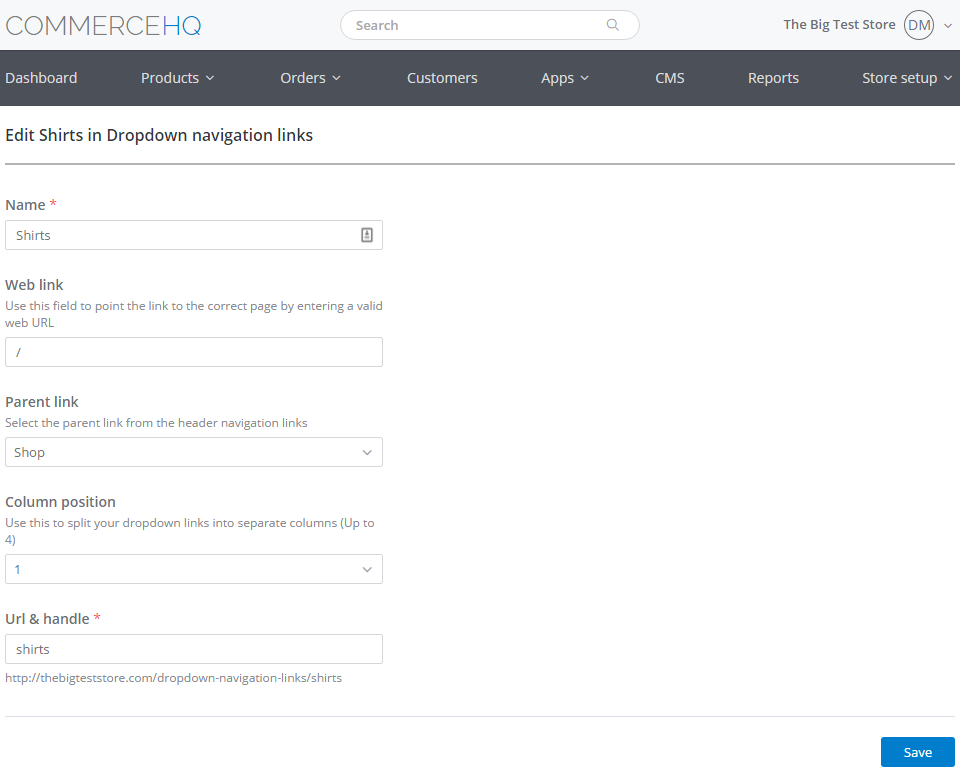
- Look for the Dropdown navigation link to be edited, then click the Edit link to the right.
- Edit the record, then click Save.

Edit the record, then click Save
To Delete a Dropdown Navigation Link##
- On the Manage content page, click Dropdown navigation links.
- Look for the Dropdown navigation link to be deleted, then click the Delete icon on the right.
Footer links
Footer links are found at the bottom of your store pages.
By default, your store is already set up with a set of footer links. You may choose to either stick with the default set, editing them if necessary, or add your own footer links. You can also delete footer links.
To Add a Footer Link
To Edit a Footer Link
To Delete a Footer Link
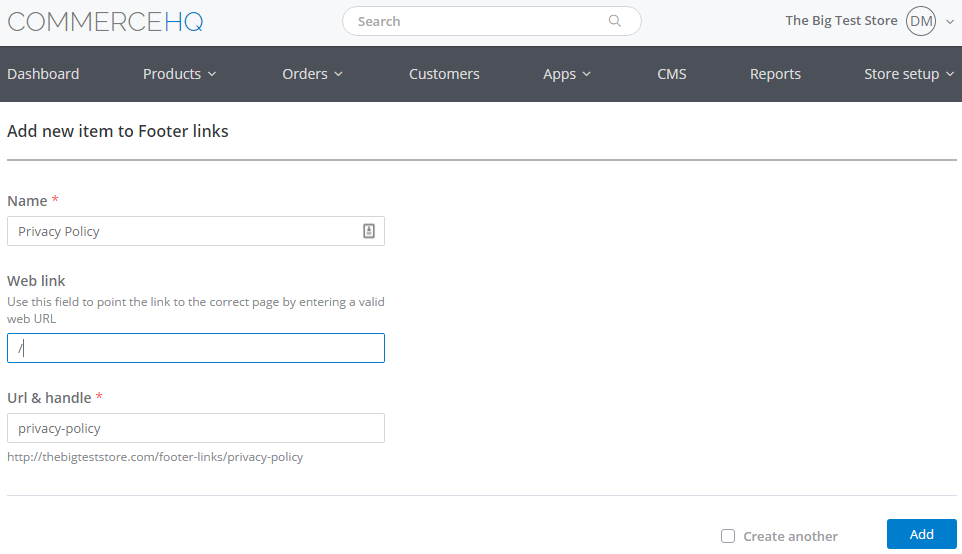
To Add a Footer Link##
- On the Manage content page, click Footer links.
- Click Add a Footer link.
- On the Add new item to Footer links page, enter a name for the footer link.

Required fields are denoted by an asterisk (*)
- Optionally, you may enter a valid website URL to point the link to the correct page on your store.
- By default, the URL & handle of the new footer link is taken from the name you entered in Step 3 above. You may change this if you want.
- To set up another footer link after adding the new link, check the Create another box on the lower left, then click Add. Otherwise, just click Add. The new link is then added to your store's list of footer links.
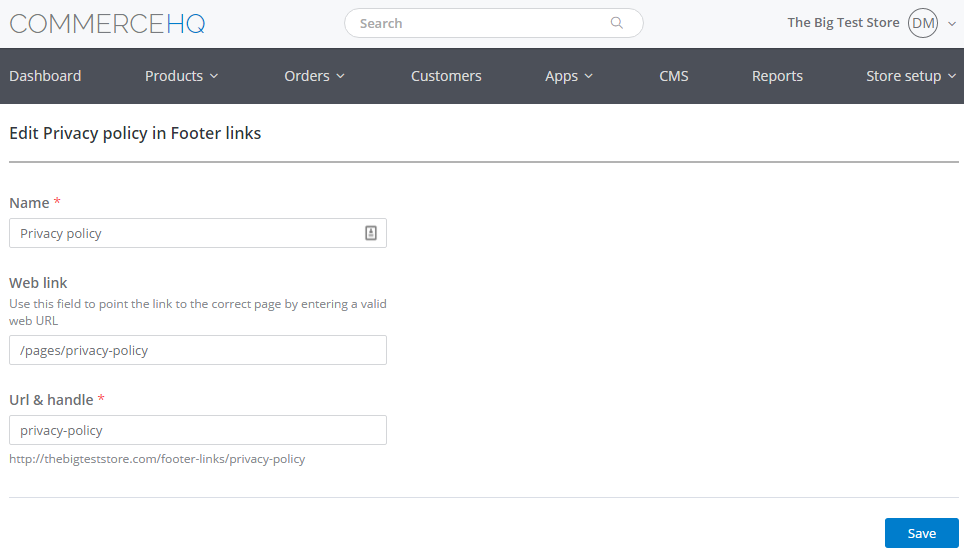
To Edit a Footer Link##
- On the Manage content page, click Footer links.
- Look for the footer link to be edited, then click the Edit link to the right.
- Edit the record, then click Save.

Edit the footer link, then click Save
To Delete a Footer Link##
- On the Manage content page, click Footer links.
- Look for the footer link to be deleted, then click the Delete icon on the right.
Updated over 6 years ago
