Themes
Theme Library
The Theme Library is the place where you edit and build new themes for your stores. You can think of this page as being like the theme dashboard.
Navigation
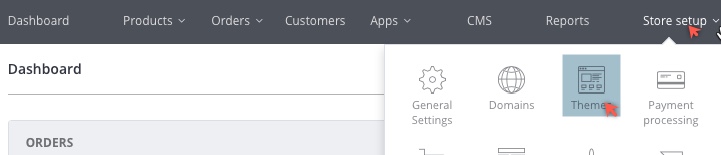
1. From the dashboard click Store Setup

2. Then click Themes
The Theme Library page displays.

Theme Library Page Functions
There are six features you can access from the Theme Library page:
Twig Theme Editor: Build or edit a custom store template with Twig code
Build Theme: The page where you can set your new theme name and select between visual builder and the twig code editor
Multi Theme Support: This allows the store to switch themes and preview themes that aren't live
Basic Twig Template: This is very simple twig theme without minimal design. This acts as an example when you start a new twig template with the editor
Theme Store: A place where you can add pre-built themes made in the visual builder to your store theme library
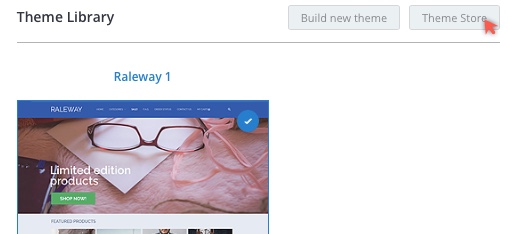
Theme

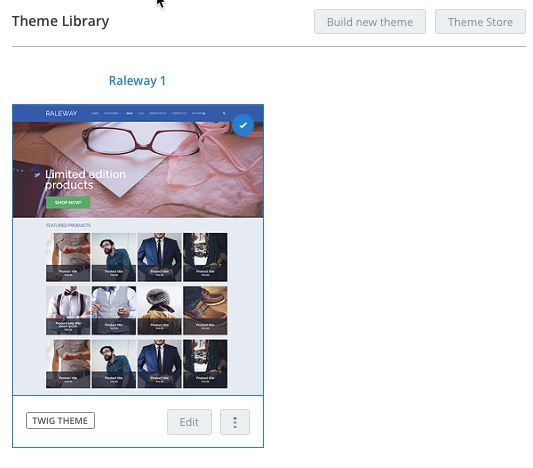
Theme Components
Theme Name: Displays theme name e.g. Raleway 1
Thumbnail: This is a screenshot of the home page that is auto-generated whenever you edit the home page via twig or the visual builder
Blue checkmark: This indicates that the store is currently using this theme
Twig Theme label: This indicates the template type (Twig OR Visual Builder)
Edit button: When clicked take you to Twig Theme Editor or Visual builder depending on the type of theme
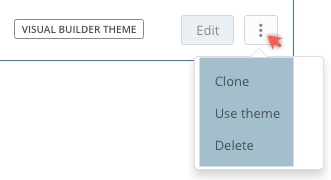
3 dots (more) button:
Clone: This duplicates the theme in the library so that you can make a slight variation to it without losing the original. This is also useful if you want to redesign your existing theme but don't want to do it while the theme is live
Use theme: This sets the theme as the current store theme. This option is not available for a theme is already the current store theme
Delete: This option deletes the theme. This option is not available for a theme is already the current store theme

Theme Store
This is the place where you can add pre-built themes made in the visual builder to your store theme library.
To add a theme from the theme store to your library follow the steps below:
1. From the Theme Library page click the Theme Store button.

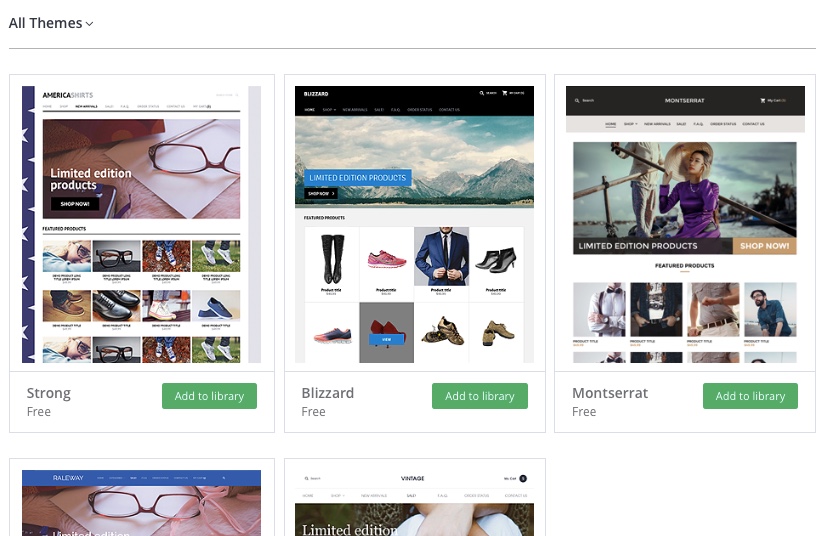
The All Themes page displays.

2. You can immediately add a free theme from the All Themes front page by clicking Add to Library
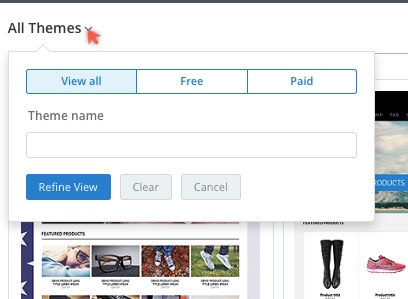
3. To search for a theme click the All Themes dropdown

All Themes Dropdown Options
View all: View both free and paid themes
Free: View only free themes
Paid: View only paid themes
Theme name: refine view by theme name
Save view: You can save a search to run another time - once saves views will appear below the buttons as in the screenshot below

4. Click the Add to library button to add your chosen theme

Updated over 6 years ago
