Product page
Content goes here
Product Page Setup
From this page you can control the inputs available on the product page and their configuration for the Add a product function.
Navigation
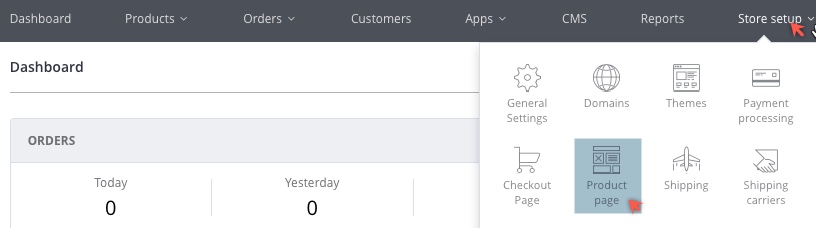
1. From the Dashboard click Store setup

2. Then click Product page
The Product page setup page displays.

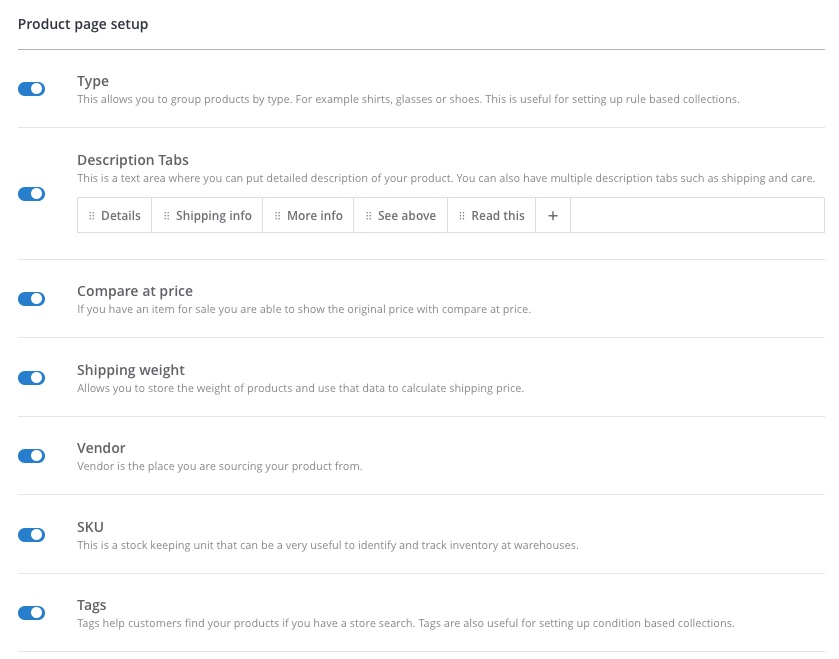
Product Page Controllers
The controller switches are used to enabled and disable the input on add a product and the product page on the front end.
If there is data for this field already it will become hidden in both places.
| Controller | Description |
|---|---|
| Type | This allows you to group products by type. For example, shirts, glasses or shoes. This is useful for setting up rule based collections. |
| Description Tabs | This is a text area where you can put detailed description of your product. You can also have multiple description tabs such as shipping and Care. |
| Compare at Price | If you have an item for sale you are able to show the original price with the compare at price. |
| Shipping Weight | Allows you to store the weight of products and use that data to calculate shipping price. |
| Vendor | Vendor is the business that you are sourcing your product from. |
| SKU | This is a Stock Keeping Unit that can be very useful to identify and track warehouse inventory. |
| Tags | Tags help customers find your products if you have a store search. Tags are also useful for setting up condition based collections |
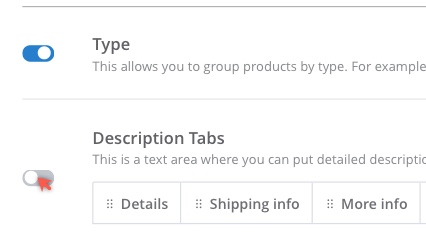
- Click a controller to disable / enable it.

-
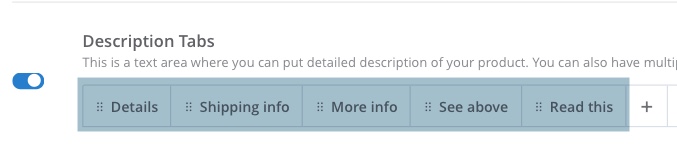
Drag and drop to change the position of description tabs.
-
Click the + icon to add a new Description tab
-
Hover the mouse over the top right corner of a Description tab and click the X icon to remove the tab

Updated over 6 years ago
